Visual Studio Code
Visual Studio Codeはマイクロソフト開発した無料で使用できるコードエディタで、Windows、Linux、macOS上で動作します。対応するソースの種類としては、HTML、CSS、JavaScript、PHP、SQLなど一般的なWebベース言語は標準で対応できます。機能拡張をインストールすることで、C/C++、JAVA、C#、Pythonにも対応できます。
自身は、Web関連のソースを編集する際は今までAdobeのDreamWeaverを使用してましたが最近は、Visual Studio Codeを使用しています(理由はとにかく起動に時間がかからない事と軽いからです)。
入手方法
マイクロソフトのサイトから無料でダウンロードできます。
https://code.visualstudio.com/

インストール
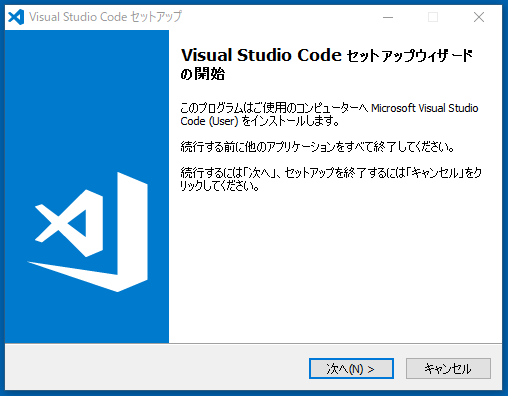
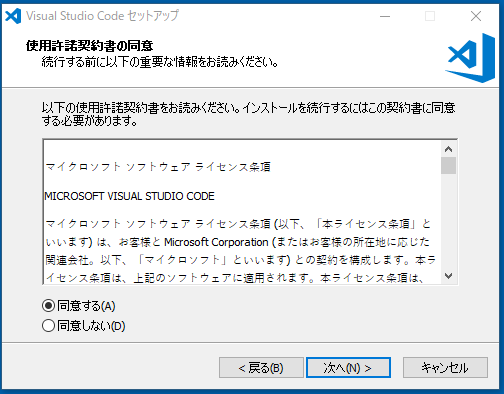
ダウウンロードしたらインストーラを起動してインストールを実行してください。
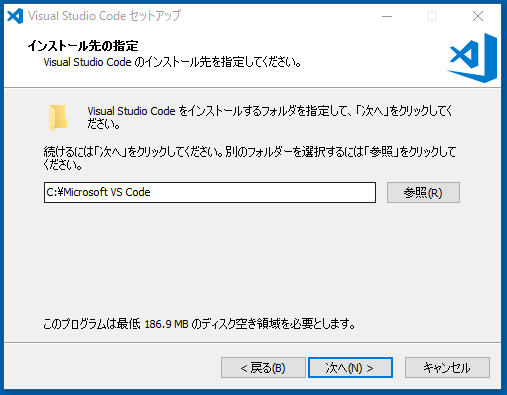
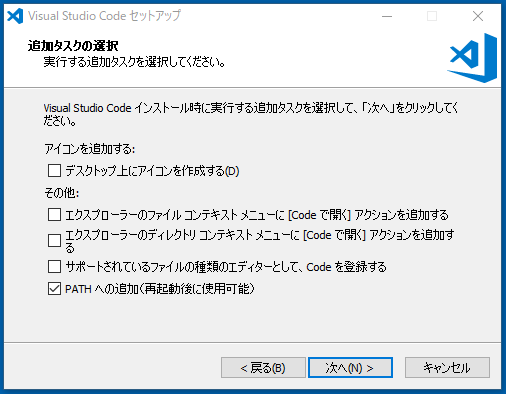
特に注意するところはないのでそのまま進めましょう。


画面はCドライブの直下にしてますが、そのままの設定でも大丈夫です。







機能拡張
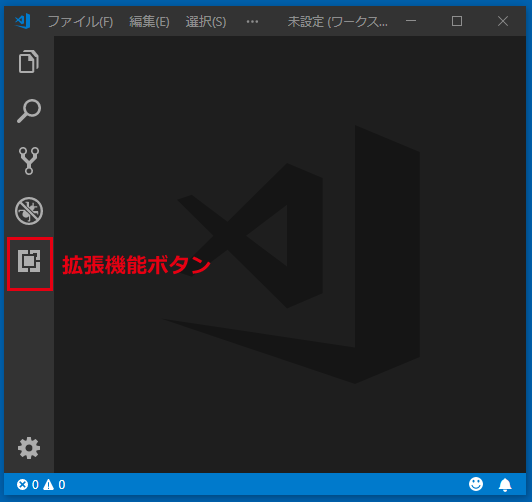
そのままだと言語が英語なので、日本語化の機能拡張を追加しましょう。
機能拡張のボタンをクリックすると機能拡張画面がサイドバーに表示されます。
検索フィールドに「Japanese」と入力すると「Japanese Language Pack」が表示されるのでインストールしてください。

設定
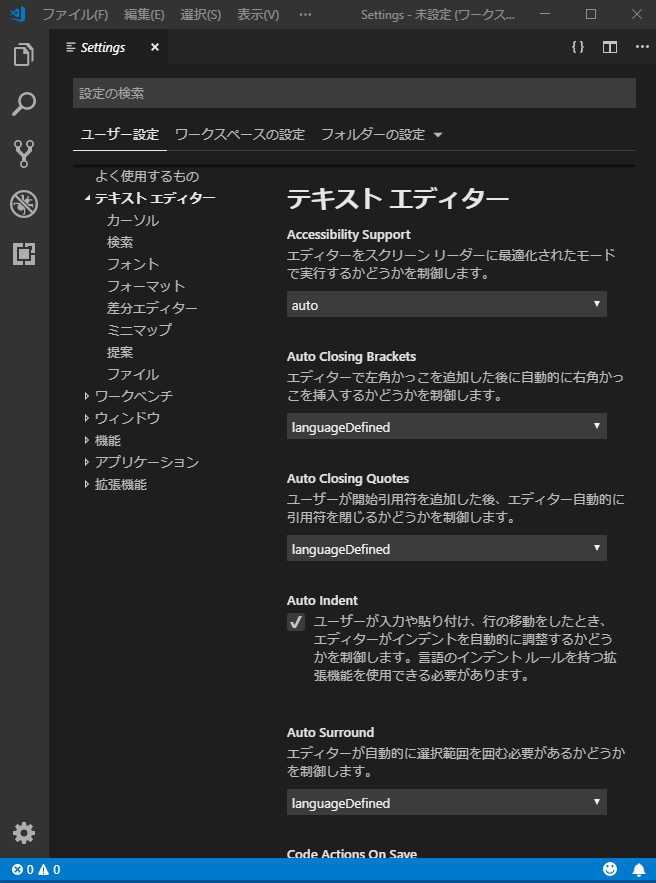
画面左下の歯車アイコンをクリックすると設定画面が開きます。
自身の好みに応じてエディタの設定をしてください。

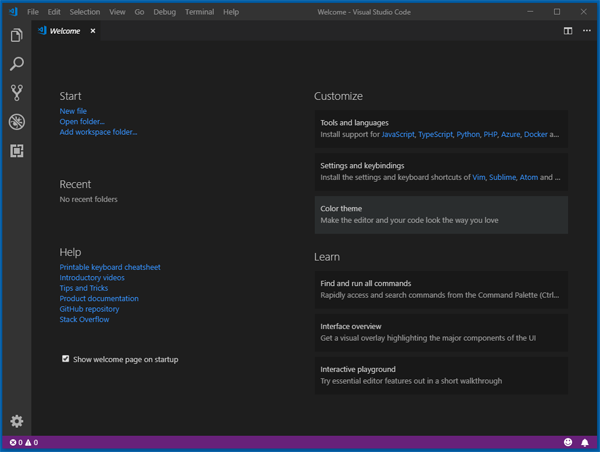
画面構成
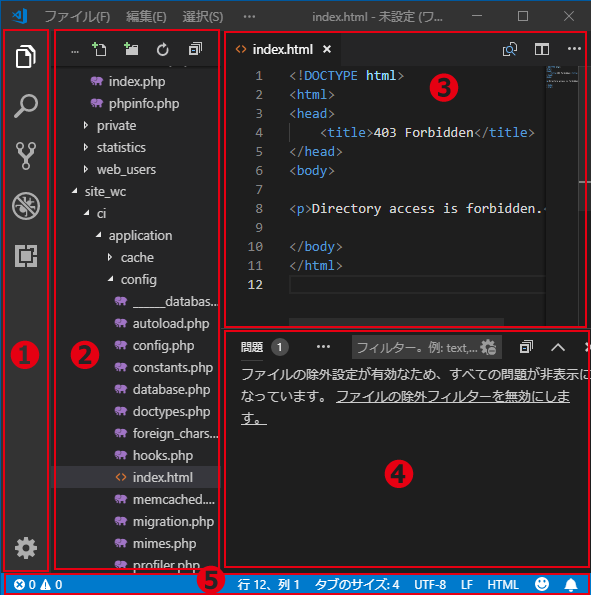
Visual Studio Codeの画面は、役割が5つのブロックに分かれています。

1.アクティビティバー
アクティビティバーに表示されているアイコンを選択すると連動してサイドバーの表示があ切変わります。通常はファイルエクスプローラーが表紙されてます。
2.サイドバー
ソースコードの編集時は、フォルダーやファイルがツリー構造(エクスプローラー)で表示されます。サイドバーで選択したファイルがエディタに表示されます。
3.エディタ
エディタ領域は複数のファイルを表示することができます。またタブで表示切り替えも対応してます
4.パネル
出力とデバッグとターミナル(Windowsの場合はパワーシェル)の表示の切り替えができます。
5.ステータスバー
ステータスバーの左側には、Git関連の情報、デバッグ実行時のエラーや警告などが表示される。右側には編集中のファイルにおけるカーソル位置、その文字コードと改行コードの種類、ファイルの種類、VS Codeについてのレスポンスを入力する画面を開くマークが表示されます。
使い方
コンテンツを保存するディレクトリを登録してサイドバーに編集対象ディレクトリが表示されるようにします。サイドバー上で右クリックしてサブメニューから「ワークスペース上にフォルダを追加」を選択、フォルダ選択画面が開くので該当のフォルダを選択してください。あとはサイド―バーからファイルを選択して編集作業を進めます。
HTML、CSS、JavaScript、PHPソースに対しては、初期の状態からで入力補完機能が使えます。