CSSの記述
HTMLでは、コンテンツの配置とタグ付けによる構造化の定義を行います。体裁や見栄えはCSS(カスケーディングディングスタイルシート)を使ってWebページを作っていきます。HTMLでも見栄えをコントロールするためのタグが用意されていますがそれは、CSSの切り分けが曖昧だった時期のなごりで残っているものあります。
本来HTMLは情報構造を定義するための言語なので、見栄えの制御のために本来の役割とは違った使い方をすると、 文書の情報構造がわかりにくくなってしましますので体裁や見栄えはなるべくCSSで行いましょう。
CSS インライン
スタイルタグの記述の場所と方法は数通りあり、状況によって使いわける必要があります。
インラインの記述では、HTMLタグのスタイル属性に直接記述する方法です。
|
1 2 |
<h1 style="font-size:18px; font-weight: bold; border-bottom:1px solid #666666;">サイバー原人</h1> <p style="font-size:13px; line-height:1.5">インラインスタイルでのスタイル表記を段落タグに適用します。記述方法は<span style="color:#ff0000">スタイル属性</span>としてCSSのソースを記述します。</p> |
spanタグは、囲んだ要素を強調するなどのデザイン微調整によく利用されるタグです。 具体的には段落タグの中に個別にテキストのフォント調整、文字色・背景色の変更を施すのによく利用します。

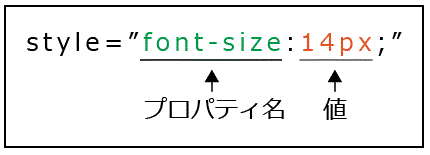
スタイル属性の記述方法は、以下のようにしてでタグの中に記述します。
style = 属性値(CSS)
CSSの記述ルール
- CSSはプロパティと値を記述する
- 値はが複数ある場合は値と値の間に半角スペースを入れる
- プロパティと値の区切り文字に:(コロン)を付ける
- 終端文字にセミコロンを付ける
- 複数のスタイルを記述できる(セミコロンの後に続けて記述する)
今回使用したスタイルプロパティ
| font-size | 文字の大きさ |
|---|---|
| font-weight | 文字の太さ |
| border | 囲み線 |
| border-bottom | 下線 |
| line-height | 行間スペース |
| color | 文字色 |
CSS スタイルタグ
htmlソースのhead要素内にスタイルタグで記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<style type="text/css"> h1{ border-left: 10px solid #ff5599; border-bottom:2px solid #449911; padding: 10px; } body { font-size: 15px; color:#333333; } p {line-hight:1.5;} table{ margin-top:20px; } th { background-color: #999999; padding:5px; font-weight:nomal; } td { border-right:1px solid #999999; border-bottom:1px solid #999999; padding:5px; } a {text-decoration: none } </style> |

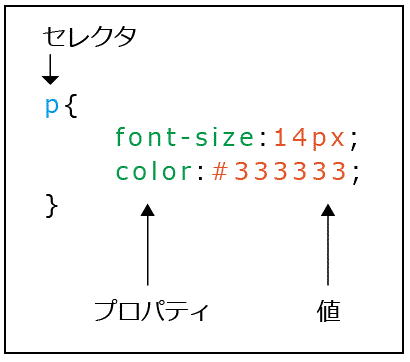
CSSの記述ルール
- スタイルの頭につけるタグ名のことをセレクタと言う
- スタイル全体をスタイルタグで囲む
- タグ名にスタイルを記述する
- CSSは、始まりと終わりを{}(波カッコ)で囲む
- {}の中には複数のプロパティと値のセットが入る
今回使用したスタイルプロパティ
| padding | 領域内のスペース |
|---|---|
| margin | 領域外のスペース |
| text-decoration | テキストの装飾スタイル |
CSS 外部ファイル
スタイルシートを記述したCSSファイルをHTMLファイルとは別に作成して、HTMLファイル内から呼び出します。 呼び出しには、HTML文書のhead要素内にリンク要素を記述して、外部CSSファイルを指定します。 適用されるスタイルがCSSによるものであることをブラウザなどに知らせるために、リンク要素のtype属性の値にはtext/cssを指定します。最も汎用的な記述方法でほとんどがこの方法で使用されます。
以下のファイルを新規で作成して文字コードをUTF-8で拡張子をCSSにして作成する。
|
1 2 3 4 5 6 |
@charset "UTF-8"; p{ color:#444444; font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif; } |
HTMLファイルのhead要素に外部CSSファイルのリンクを記述
|
1 2 3 |
<head> <link rel="stylesheet" type="text/css" href="./style.css"> </head> |
CSSの記述ルール
・CSSの冒頭に文字コードの指定を記述する
・CSSファイルの拡張子はCSSにする
・ファイルの中には複数のCSSを記述できる
・head要素にリンクタグを作成する
・rel属性の値をstylesheetにする
・type属性の値をtext/cssにする
・href属性の値にパス(スタイルファイルの保存場所)を記述する
今回使用したスタイルプロパティ
| font-family | フォントの種類 |
|---|