HTMLの記述
HTMLは、Webページに表示したい情報をHTMLタグといわれる識別記号で囲んだ文章になります。識別の記号といっても不等号で英字で囲んだ簡単なものです。たとば、<html></html>はhtmlタグ、始まりが<html>で終わりが</html>です(終わりには、英文字の頭にスラッシュが付きます)。このタグに囲まれた中身はhtml文書ということです。html文書には、このような意味をもった識別のタグが他にもたくさんありその情報をブラウザが解析して画面上に表示してくれます。
タグには開始タグと終了タグの組み合わせで1セットとして扱います(片方だけだと動作しません)。またタグに挟まれた中身のことを要素と呼びます。
HTMLをブラウザで表示
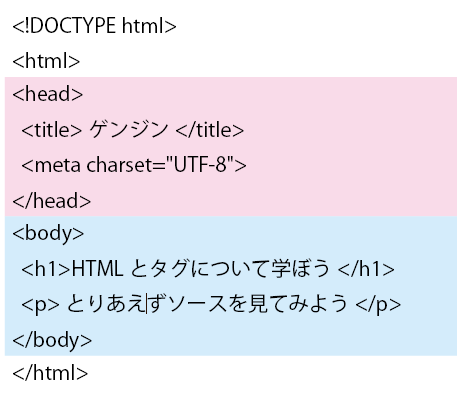
htmlの構造は、シンプルなのでとりあえずソースを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>ゲンジン</title> <meta charset="UTF-8"> </head> <body> <h1>HTMLとタグについて学ぼう</h1> <p>とりあえずソースを見てみよう</p> </body> </html> |
HTMLは、このように英数字・不等号・スラッシュを組み合わせたタグで要素を囲みながら作成します。
ではこれをブラウザに表示してみましょう。
上記のソースをテキストエディタに貼り付けましょう(コピーでも入力でもよいです)。
ここでは、visual studio code(インストールはここで説明してます)を使ってますがその他のエディタでも問題ありません。但し文字コードは「UTF-8」で記述しますのでそれに対応したものでお願いします。
ではファイルを新規で作成して上記のコードをペーストしてください。
別名保存で拡張子をhtmlにして任意の場所に保存してください(ファイル名は、test1.html とかでデスクトップでもよいです)。
出来たファイルをブラウザにドロップしてください。
以下からソースをみながら説明していきます
HTML宣言
1行名は、HTML宣言文といって、これからhtmlを記述しますよという宣言文です。
この宣言コードは、HTMLのバージョンによって異なるのですが、最新のHTML5では
|
1 |
<!DOCTYPE html> |
と書くことが決まっています。なお、終了タグはありません。
難しく考えずに1行名にはこれを書くと覚えておいてください。
htmlタグ
宣言の次にはというものがあります。終了タグは1ばん下にあります。
|
1 2 3 |
<html> ここにHTMLコードを書く </html> |
これは「このタグに囲まれた部分はHTMLコードです」ということを表しています。これも宣言と同様にきまりなので覚えておいてください。
htmlタグの中には2つのグループがあります。1つは「head」で<head>で囲まれている部分、もう一つは「body」で<body>で囲まれている部分です。
この2つはとても重要なので詳しく説明します。

head
この領域は主にページの設定や情報を記述します。ページが読み込まれてもブラウザには表示されない情報です。
ページのタイトルやCSSのリンク設定、文字コードの設定、スマートフォンの対応、検索エンジンの為の記述等
|
1 2 3 4 |
<head> <title>ゲンジン</title> <meta charset="UTF-8"> </head> |
タイトルタグは、ブラウザのツールバーに表示あれる情報でで閲覧者がお気に入りに登録する場合もこのタイトル名が使われます。
metaタグは、文書の文字コードや概要、キーワードなど、文書におけるさまざまなメタデータを表します。
ここでは、文字コードを設定しておきます。今は殆どがUTF-8で記述されているのでこれも決まりだと思ってください。ただしHTMLを記述するテキストエディタで初回保存の際に文字コードをUTF-8で保存しないとブラウザで表示した時に文字が化けるので注意してください。
この段階で全て知っておく必要はないので、その都度説明していきます。
body
この領域は主にブラウザに表示するコンテンツそのものを記述します。文章や画像など、実際にブラウザの画面上に表示される内容を指定するタグです。 タグの中に書かれたテキストや画像などがブラウザの画面上に表示されます。
|
1 2 3 4 |
<body> <h1>HTMLとタグについて学ぼう</h1> <p>とりあえずソースを見てみよう</p> </body> |
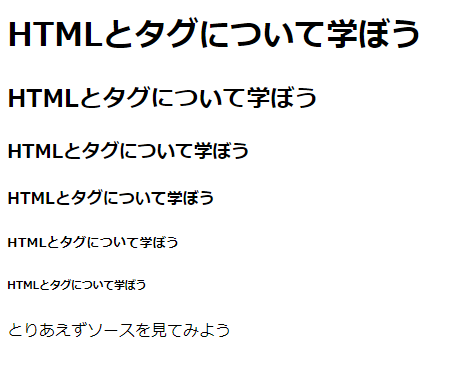
h1~h6のhとはHeadingの略で、見出しを意味します。 h1が最上位の見出し(大見出し)で、以下数字が小さくなるにつれて下位の見出し(小見出し)となります。 h6が最下位の見出しです。
一般的なブラウザでは
タグを以下のように書き換えてブラウザで確認してみましょう。
|
1 2 3 4 5 6 |
<h1>HTMLとタグについて学ぼう</h1> <h2>HTMLとタグについて学ぼう</h2> <h3>HTMLとタグについて学ぼう</h3> <h4>HTMLとタグについて学ぼう</h4> <h5>HTMLとタグについて学ぼう</h5> <h6>HTMLとタグについて学ぼう</h6> |

<p>は、Paragraphの略で、<P>~</P>で囲まれた部分がひとつの段落であることを表します。
HTMLでは、タグの中にタグ、さらにその中にタグという階層的な書き方をしていきます。このタグの中にタグが入ることを「入れ子構造」と言います。