JQeryの導入と設定
jQueryを使うには、HTMLファイルのHead領域でJQeryのライブラリを読み込んで使用します。読み込みの方法は同サーバ内(ローカル)から読み込む方法とCDNから読み込む方法があります。どちらの方法も説明しますが、記事内ではローカルファイルを読み込んでの使用を前提に進めます。。
ライブラリの取得
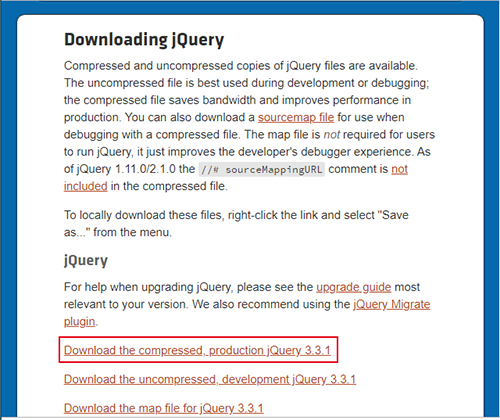
jQueryの公式サイトからライブラリをダウンロードします(クリックするとファイルがそのまま開いて表示されるので右クリックでファイルを保存してください)。
JQueryのダウンロード

テキストファイルで開いて中を確認してください。びっしり記述されてますがどのような事が書いているかは、理解しなくても大丈夫です(私もわかりません)。このライブラリを便利に使わせていただくだけです。

ライブラリの配置
jQueryの動作では、Webサーバ等の準備は必要ありませんがこの記事内ではXAMPPの「htdocs」にjsファイルを作成しその中に保存します。
JQueryの呼び出しの方法は、HTMLのHead領域にリンクを記述します。
|
1 2 |
<head> <script type="text/javascript" src="ライブラリをアップロードした場所/jquery-3.3.1.min.js"></script> |
今回は、XAMPPの「htdocs/js」に配置したので

|
1 2 |
<head> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> |
ちなみにCDN(ネットワークでリンクする)を利用した場合はこれだけでOK
|
1 2 |
<head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> |
ネットワーク経由のリンクの場合はライブラリのダウンロードは、不要ですがインターネットの接続が必須です。
JQueryの記述
JQueryソースの記述は、HTMLのHead領域に記述する方法と外部ファイルに記述してリンクファイルとして引っ張る方法があります。ソースが多い場合は外部ファイルの記述がベターだと思います。
とりあえずここでは、簡単なソースをHead領域に記述してみましょう。
その前に、記述の方法は以下になります。
|
1 2 3 4 5 6 7 8 9 10 |
<head> (中略) <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <script type="text/javascript> $(function(){ ここにJQueryソースを記述 }) </script> </head> |
では実際に動作するソースを記述します。
以下のソースをで動作を確認します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
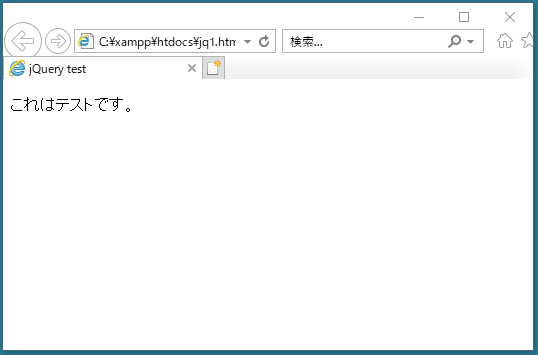
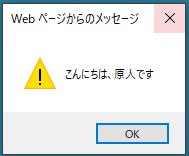
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery test</title> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('#test').click(function(){ alert("こんにちは、原人です")}); }); </script> </script> </head> <body> <p id="test">これはテストです。</p> </body> </html> |
ソースを説明すると、testセレクタの部分をクリックすると、アラートが表示されます(アラートとは、メッセージダイアログの出力です)。