jQueryの基本操作
jQuryは、ブラウザ上で何か動作を行ったときにその動作に応じて処理を実行します。ここではその動作の基本をソースに落とし込んで実際に動かしてみましょう。jQueryの動作の設定は出来ていることを前提に進めます。まだの方は「jQueryの導入と設定」を確認お願いします。
jQueryの記述
jQueryもCSSと同様にhtmlのHead領域に記述する方法と外部ファイルに記述する方法がありますがここではHead領域に記述しながら説明します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery test</title> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ ここに、jQueryを記述 }); </script> </script> </head> <body> </body> </html> |

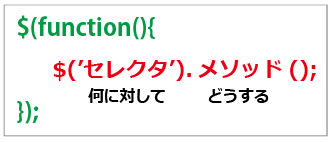
jQueryは、何に対してどの命令を実行するのかをソースとして記述します。
何を指すのがCSSのセレクタで命令部分をメソッドと呼びます。

セレクタ部分は、タグ名や属性名・id・class などの要素が対象となり、メソッド部分は命令部分なのでとりあえずCSSを使用して見た目を変更してみます。
段落タグの文字色指定をCSSでは、以下の様に記述しますが
p{ color: #ff0000; }
jQueryでは、こうなります。
$(‘p’).css(‘color’,’#ff0000′);
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery test</title> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('p').css('color','#ff0000'); }); </script> </script> </head> <body> <h1>jQueryの記述</h1> <p>この文字の色を変えます。</p> </body> </html> |
JQueryのメソッド
セレクタは、CSSを使っていればお馴染みですがメソッドに関しては馴染みがないかもしれませんね。メソッドは他にもたくさんありますが代表的な物を幾つか上げます。
変数を使用する場合は、「var 変数名;」と宣言します。
宣言と同時に初期化することもできます。
「var 変数名 = 値;」と記述します
アラートを表示
メッセージダイアログとして画面に表示されます。
|
1 |
alert("画面が読み込まれました"); |
文字数を数える
変数「len」にh1要素テキストの文字数が入ります
|
1 |
var len = $('h1').text().length; |
テキストの書き換え
h3要素にh1要素の文字数が表示されます(+はテキスト連結演算子です)。
|
1 |
$('h3').text("h1の文字数は" + len + "文字です"); |
要素を削除する
h2要素が削除されます。
|
1 |
$('h2').remove(); |
クラスを追加する
p要素にclass属性が追加されます。
|
1 |
$("p").addClass('blue_b'); |
現在の日時を表示
セレクタのdemo(要素)に日付情報を表示します。
|
1 |
$('#demo').text(new Date()); |
メソッドのソース確認
以下は、紹介したメソッドを確認するソースです。実際にブラウザで確認してください。
jQueryは上から順番に実行するのでアラートで変更前の状態が表示され「OK」を押すと順番にメソッドが実行されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery test</title> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <style> .blue_b{ color:#00ff; font-weight: bold; } </style> <script type="text/javascript"> $(function(){ alert("画面が読み込まれました"); $('p').text('こんにちは、原人'); var len = $('h1').text().length; $('h3').text("h1の文字数は" + len + "文字です"); $('h2').remove(); $("p").addClass('blue_b'); $('#demo').text(new Date()); }); </script> </script> </head> <body> <h1>jQueryの記述</h1> <h2>この文字は削除されるので表示されません</h2> <h3>ダミー</h3> <p>この文字を変えます。</p> <div id="demo"></div> </body> </html> |
JQueryでイベント系の動作をする
いままでの物は、あまり動的とは、言えませんでしたので今度はより動きのある動作をさせてみましょう。イベントというのは何かの動作(アクション)があった時にその操作を検出してメソッドを呼びます。例えば何かをクリックしたときに画像を変更したり、formのコントロールを操作した時に何かの命令を実行したりなど。
jQueryのクリックイベント
マウスで押した(クリック)した時に処理をさせる動作をクリックイベントと呼びます。
では実際にボタンを押したらアラートが表示される仕組みを記述してその動作を確認しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jQuery test</title> <script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <style> .blue_b{ color:#00ff; font-weight: bold; } </style> <script type="text/javascript"> $(function(){ $('button').click(function() { alert('クリックされました!'); }); }); </script> </script> </head> <body> <h1>jQueryの記述</h1> <button type="button" name="bt" >ボタン</button> </body> </html> |
JavaScriptについて
jQueryは、「JavaScript」で記述されてますので凝った事を実現するには、少なからず「JavaScript」の知識が必要になります。