HTMLとタグ
HTMLでは、タグにより文章の構造を整理します。ページの設定や情報を記述するhead要素とコンテンツそのものを表示するbody要素ががありますがここではbody要素の中に記述するタグで重要な役割を持つタグについて説明します。全てのタグについて細かい説明はしませんがここでの内容を理解すれば自力でhtmlコンテンツを作成できるようになると思います。なおリンクタグとイメージタグについては属性と合わせて説明するので次の記事(htmlタグと属性)で記載してます。
見出しタグ
HTMLの見出しタグとは、その名の通り「見出しを作るためのタグ」のことです。内容は前回の記事で説明しているのでここでは割愛します。
段落タグと改行
文章はParagraphの頭文字pをとった<p>タグで表します。文の段落を区切る機能を持ち、
タグの中に文章を記述することで一つの段落がつくられます。文書内で改行をする場合は<br>タグが使用されます。<p>タグは文書構造の区切りで使用します。
以下のように使用します。
|
1 2 3 4 5 6 7 8 9 |
<p> HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ、HTML(エイチティーエムエル))は、ハイパーテキストを記述するためのマークアップ言語の1つである。 </p> <p> World Wide Web (WWW)において、ウェブページ(1990年代後半頃からはコンテンツという語も利用されている。「中身」という意味の語であり、大層な意味は無い)を表現するために用いられる。ハイパーリンクや画像等のマルチメディアを埋め込むハイパーテキストとしての機能、見出しや段落といったドキュメントの抽象構造、フォントや文字色の指定などの見た目の指定、などといった機能がある。 </p> <p> 2012年7月以降[1]、WHATWG により仕様が作られ、それを元に W3C により勧告が行われるという流れになっている。W3C は、XML ベースの規格である XHTML の勧告も行っている。 </p> |
テーブルタグ
htmlで表を作るときはtableタグを使います。
テーブル(表)の基本的な構造は、<table>~</table>内に<tr>~</tr>で表の横一行を定義して、 さらにその中に<th>~</th>や <td>~</td>でセルを定義します。
|
1 2 3 4 5 6 |
<table> <tr><th>table</th><td>テーブル全体を囲む</td><tr> <tr><th>tr</th><td>1行を定義する</td><tr> <tr><th>th</th><td>セルの要素(見出しとなるヘッダー)</td><tr> <tr><th>td</th><td>セルの要素</td><tr> </table> |
ブラウザ上で表示すると以下のようになります(CSSで装飾しているので皆さんとは見え方が少し違うと思います。CSSについては後の記事で記載します)。
| table | テーブル全体を囲む |
|---|---|
| tr | 1行を定義する |
| th | セルの要素(見出しとなるヘッダー) |
| td | セルの要素 |
リストタグ
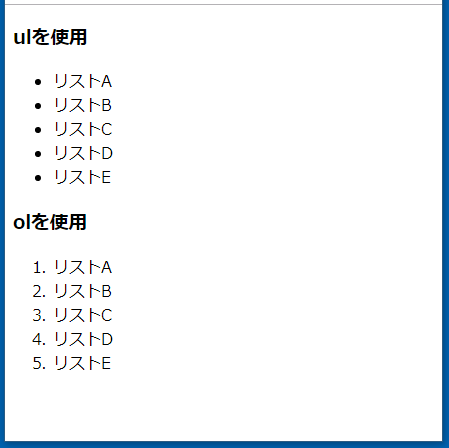
<li>タグはList Itemの略で、リストの項目を記述する際に使用します。 リスト表示したい項目に<li>タグをつけて<ul>~</ul> または<ol>~</ol>の間に記述します。
<ul>と<ol>の使い分けですが、 <ul>はUnordered Listの略で、リスト項目に順序を付けない場合に使用し、<ol>はOrdered Listの略で、リスト項目に順序を付ける場合に使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<h3>ulを使用</h3> <ul> <li>リストA</li> <li>リストB</li> <li>リストC</li> <li>リストD</li> <li>リストE</li> </ul> <h3>olを使用</h3> <ol> <li>リストA</li> <li>リストB</li> <li>リストC</li> <li>リストD</li> <li>リストE</li> </ol> |

水平線タグ
<hr>で立体的な水平線を引くことができます。(hrはhorizonの略称) ホームページのレイアウトにも よく使用されています。このタグは終了タグが必要ないので単体で利用します。